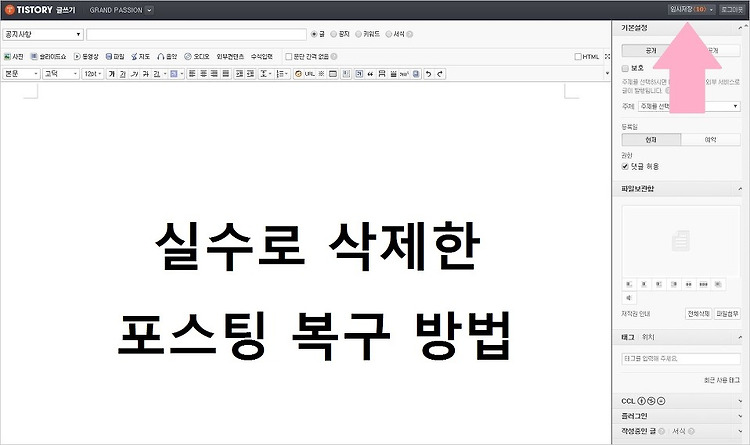
티스토리 블로그 유튜브 동영상 올리기 티스토리 블로그 작성할 때 유튜브 동영상을 첨부하고 싶을 때가 있습니다. 티스토리에서는 플러그인을 통하여 간단하게 유튜브 동영상을 올릴 수 있습니다. 유튜브 동영상을 올리기 위해서는 먼저 티스토리 플러그인을 설정해줘야 합니다. 티스토리 관리자로 들어가서 사이드바의 플러그인 설정을 클릭합니다. 그러면 플러그인 목록이 나옵니다. 상단에서 글쓰기 카테고리를 클릭하거나 전체 목록 중에서 직접 유튜브 동영상 넣기 플러그인을 찾습니다. 설정으로 들어가서 사용하기를 설정하면, 티스토리에 유튜브 동영상 올리기 준비가 완료됩니다. 포스팅을 하기 위해서 글쓰기로 들어가면 오른쪽 사이드바 하단에 플러그인이라는 항목이 있습니다. 클릭하면 YuoTube가 나옵니다. 클릭하면 유튜브 동영상을..